Frontend merupakan bagian
dari sebuah website yang merupakan halaman yang dapat diakses oleh semua
pengunjung. Frontend akan menampilkan informasi-informasi umum untuk pengguna.
Informasi yang tersedia pada sisi frontend studentsite.gunadarma.ac.id secara
umum adalah halaman utama,berita, aktivasi, login dan kontak. Kemudian Back-end, backend adalah piranti untuk mengatur sisi
front-end, back-end hanya bisa diakses oleh seorang admin. jadi untuk mengatur
semua konten yang akan ditampilkan di front-end, seorang admin akan melakukanya
di sisi back –end. Maka dari itu pada penulisan kali ini saya akan me-review
website studentsite.gunadarma.ac.id dari sisi front end
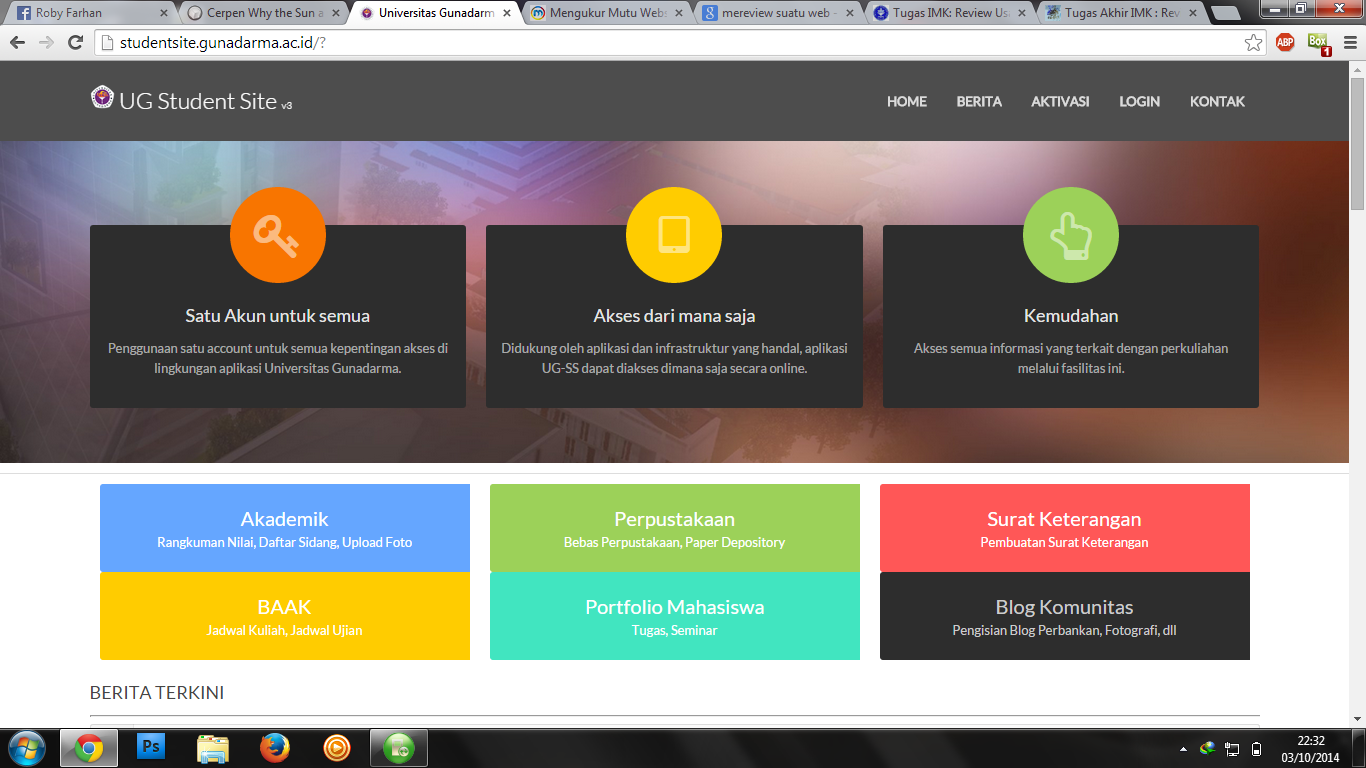
Pada halaman utama terdapat 5 menu dimana ketika pengunjung memilih
salah satu menu tersebut, pengunjung akan diantarkan ke halaman yang dituju.
Menurut saya pada studentsite ini tidak menandakan posisi pengunjung berada.
Setidaknya terjadi perubahan warna atau apapun yang bisa menandakan bahwa
pengunjung sedang di halaman tersebut.
Kemudian dibawah menu utama terdapat beberapa box yang mungkin sebgian
orang berekspetasi bahwa menu tersebut sama seperti menu lainnya. Namun setelah
di klik ternyata itu hanya beberapa box yang memperlihatkan sedikit informasi
mengenai studentsite.gunadarma.ac.id saja. Dapat dibilang bagian tersebut
hampir tidak berfungsi apa-apa.Masih di halaman utama jika saya sedikit melakukan scrolling maka akan
terlihat beberapa berita yang bersangkutan dengan aktivitas di kampus
Gunadarma. Menurut saya berita mengenai
aktivitas lingkungan kampus dapat diletakkan di bagian Berita. Jadi pengunjung
tidak bertanya-tanya kenapa harus ada berita yang ditampilkan di halaman utama.
Toh website ini memiliki halaman khusus untuk berita.
Selanjutnya
jika saya melakukan scrolling hingga bagian bawah maka akan terlihat halaman
footer yang berwarna hitam. Saya suka dengan adanya bagian ini. Karena dapat
menghubungkan pengunjung ke beberapa website yang berperan dalam memenuhi
kebutuhan akademik. Jadi seolah studentsite juga berfungsi melayani mahasiswa
untuk mengenal website-website yang dilibatkan oleh kampus. Secara keseluruhan
design yang tertera cukup baik. Karena semua terlihat sederhana namun indah.
Tidak bikin pusing.
Setelah melakukan review di halaman utama/Home, saya menuju menu
selanjutnya yaitu berita. Seperti gambar diatas menu berita berisi
kumpulan-kumpulan informasi mengenai kegiatan seputar kampus seperti seminar,
pendaftaran kursus, lomba-lomba dll. Bisa dilihat di bagian ujung kanan
terdapat scrollview yang bentuknya begitu kecil. Dapat dibayangkan jikalau
berita yang ditampilkan begitu banyak dari atas hingga bawah. Sebgai koreksi
lebih baik segala berita yang di posting dapat diklasifikasikan sesuai
sifatnya. Misal info mengenai lomba ada di submenu lomba, atau open recruitment
aslab dapat dibuatkan menu tersendirinya juga. Jadi kalo pengunjung ingin
melihat informasi yang dicari tidak perlu melihat hingga detail daftar berita
dari atas ke bawah. Atau bisa dicantumkan nomor halaman sehingga berita yang
disediakan tidak terlihat menumpuk.
Selanjtnya saya menuju menu
Aktivasi. Menu ini diwajibkan bagi mahasiswa baru untuk
melakukan pembuatan akun studentsite. Dari segi konten nya pada menu ini sudah
terlihat rapi. Form yang diisi cukup singkat. Keterangan disamping form juga
tidak padat.
Kemudian saya move ke menu login. Pada menu
ini mahasiswa kampus di minta untuk memasukkan username dan password setelah
melakukan aktivasi. Sebagai contoh saya memasukkan username dan password yang
saya miliki. Maka akan tampil halaman seperti berikut :
Gambar diatas adalah tampilan dalam menu
login. Disebelah kiri terdapat 8 menu yang tersedia. Menu pertama adalah Home.
menu ini berisi content yang hampir sama dengan tampilan home pada menu awal
studentsite. Sejujurnya saya tidak mengerti kenapa tampilan home akun
studentsite lagi-lagi menampilkan beberapa box yang ‘Cuma begitu’ dan daftar
berita-berita yang berhubungan dengan aktifitas akademik. Tidak salah kan kalo
menu home ini lebih difungsikan untuk halaman yang sifatnya lebih penting
walaupun sederhana seperti biodata mahasiswa. Lanjut ke menu akademik..
Isi menu akademik terdapat sebuah button yang
mengantarkan mahasiswa ke alamat akademik.gunadarma.ac.id alat tersebut
berfungsi untuk melihat nilai, mendaftar sidang,
upload foto dan kegiatan lain yang terkait dengan aktifitas akademik. Menurut
saya lebih baik lagi jika aktifitas tersebut dapat dilakukan sendiri di halaman
akademik. Sebab fungsi utama studentsite adalah melakukan aktifitas akademik
yang bersifat mandiri. Jadi kalo dari halaman akademik sendiri mengantarkan ke
halaman lain kesannya seperti studentsite tidak melayani kebutuhan utama
mahasiswa. Walaupun akan terdapat notifikasi under construction jika kita mengunjungi akademik.gunadarma.ac.id
secara personal tanpa melalui studentsite. selanjutnya saya mengunjuni menu
perpustakaan sebagai berikut.
Pada menu ini tersedia beberapa submenu lagi
seperti terdapat website didalam website. Sejujurnya sepertinya baru pertama
kali saya melihat ada website seperti ini. Well mungkin website ini masih dalam
proses pembaharuan. Yang membuat saya agak sedikit risk adalah menu logout-nya.
Ketika saya pilih menu logout tampilan yang ada akan seperti diatas. Saya diminta
lagi untuk melakukan login. Kemudian saya mencoba memasukkan username dan
password studenstie saya. Ternyata ada pemberitahuan bahwa password yang saya
masukkan salah. Seharusnya terdapat sedikit informasi mengenai aturan bagaimana login ke halaman
perpustakaan kembali.
Lanjut ke menu surat keterangan.Nah menu ini isinya tentang aturan kita untuk
membuat surat keterangan kuliah di kampus universitas gunadarma. Terdapat
button yang menghubungkan saya untuk mengisi form-form yang tersedia seperti
gambar berikut :
Kemudian halaman portofolio. Di halaman ini
mahasiswa menggunakannya untuk mengisi
tugas softskill yang diberikan dosen. Terdapat 2 menu. Yaitu penulisan dan
tugas
Tidak
terdapat perbedaan terhadap halaman penulisan dan tugas. Hanya mungkin fungsi
mereka berbeda dari segi klasifikasinya tergantung perintah dari dosen untuk
melakukan posting tugas di menu yang mana, penulisan atau tugas. Namun sifatnya
sama. Lanjut lagi ke halaman blog seperti berikut :
Di halaman blog ada 7 menu yang isinya
sendiri saya belum tahu apa. sebeb pada halaman ini sepertinya butuh daya
internet yang cukup kuat. Pasalnya saya tidak dapat mencapai apa yang saya cari. Ditandai dengan
pemberitahuan network error. Pertimbangan loading merupakan landasan awal
ketika seseorang melakukan review pada suatu web. Web secara paksa melakukan
load untuk menampilkan satu halaman
penuh jika tidak dapat dicapai pengunjung bisa sedikit stress terlebih lagi
kalau sedang melakukan kegiatan yang sifatnya urgent. Berikutnya menu ganti
password
Pada menu ini kita diminta untuk mengisi form
yang tersedia jikalau ingin mengubah password lama menjadi password baru. Namun
tidak diberitahukan harus seberapa sering kita melakukan update untuk
memperbarui password. Itu berarti keamanan yang sudah di set bersifat baik.
Kemudian menu terakhir adalah logout yang fungsinya mengeluarkan saya dari akun
studentsite yang sedang aktif.
Kembali ke halaman utama sekarang saya lanjut
ke halaman kontak.
Pada menu ini hanya terdapat suggest untuk
menghubungi BAPSI Universitas Gunadarma jika mengalami beberapa masalah yang
berhubungan dengan studentsite. peletakan posisisi menu kontak yang sama dengan
menu yang lainnya mengindikasikan bahwa website ini siap memberikan solusi atas
masalah-masalah yang mahasiswa alami terkait studentsite. kemudian saya akan
mencoba me-review website studentsite.gunadarma.ac.id degan metode Heuristic
Evaluation. Heuristic evaluation merupakan salah satu metode
yang dapat digunakan untuk melakukan review pada sebuah
website. Pertama kali dikemukakan oleh Nielsen dan Molich pada tahun 1990.
HEURISTIC EVALUATION
1.
Visibility
of System Status adalah informasi yang diberikan oleh aplikasi atau Web kepada
user yang menunjukan yang kondisi terkini dari apa yang dilakukan oleh user
dalam aplikasi tersebut. Setiap aksi yang dilakukan user tentu punya makna dan
user perlu sebuah umpan balik (feedback) dari setiap aksi yang
dilakukan. Dalam bagian ini terdapat dua dasar pertanyaan yaitu :
·
Where
am i? Dimana kita berada.
·
Where
can i do next? Kemana kita selanjutnya
Pada website ini hanya terdapat kekruangan pada
halaman awal sebelum login dimana user dapat keliru atas halaman dimana user
berada. Namun dalam pengaksesannya. Website
akan menampilkan simbol loading dengan jelas seperti gambar diatas. Tampilan seperti
tersebut dapat memberikan ketenangan pada pengguna untuk menunggu request yang
di minta.
2. Match Between the System and the Real World (Match antara
Dunia Maya dan Dunia Nyata
Tahapan
ini dimaksudkan agar sistem mestinya menggunakan bahasa yang akrab dengan
usernya, sehingga komunikasi antara sistem dan user dapat berjalan baik tanpa
harus membuat mereka bingung dan bertanya-tanya.
Penggunaan
bahasa indonesia yang telah diterapkan hampir setiap isi website studentsite
dapat memberikan manfaat berkomunikasi dengan baik. Mahasiswa mudah memahami
keseluruhan fungsi studentsite.
3. User Control and Freedom (User Kontrol dan Kebebasan)
sifat
dari pengguna biasanya ingini mendapat kontrol penuh dari sistem/website yang
dia akses. Pada tahap ini akan dilihat bagaimana pengguna dapat kembali ke
suatu kondisi setelah mereka mengakses ke sebuah menu atau kondisi lainya.
Dengan kata lain apabila pengguna memilih sebuah menu dan ternyata menu
tersebut bukanlah menu yang mereka inginkan, pada menu yang sudah terlanjur
mereka pilih tersebut haruslah terdapat tombol atau cara bagi pengguna untuk
kembali ke kondisi awal dimana mereka sebelumnya.
Pengaksesan
halaman satu ke halaman lainnya sangat disajikan dengan baik. Website ini
menyediakan fungsi back ke halaman sebelumnya jika pengguna salah memilih
halaman tujuan juga tersedia menu di bagian sisi kiri akun pengguna. Jadi
mahasiswa tidak merasa repot disebabkan juga isi yang tidak terkesan crowded
4. Consistency and Standards
(Konsistensi dan Standar)
Kekonsistenan dapat dilihat dari beberapa aspek, diantaranya: dari segi
desain maupun secara fungsionalnya. Pun dari segi bahasa kekonsistenan tersebut
hendaklah diperhatikan. Terdapat aturan-aturan yang sudah menjadi standar bagi
tampilan sebuah situs atau website.
Pada tata bahasa di
website ini menurut saya sudah termasuk kategori konsisten. mudah dimengerti,
disampaikan kepada user dengan baik. Hanya saja sepeerti yang saya bahas pada
lembaran sebelumnya bahwa icon-icon pada menu utama terlihat dapat berfungsi
menuju halaman lainnya. Tapi kenyataannya itu hanya icon biasa yang tidak
berfungsi sebagai button untuk membawa user ke halaman lain.
4. Error Prevention (Pencegahan Kesalahan)
Ini
adalah salah satu poin penting yang harus diperhatikan. Secara istilah, error
prevention adalah bagaimana
sebuah website dapat mencegah terjadi suatu error yang dibuat oleh pengguna akibat
kesalahan memasukan input atau menjalankan suatu task pada suatu fungsi di website tersebut.
Salah satu pencegahan yang bisa dilakukan adalah adanya fungsi validasi pada
saat user melakukan aksi tertentu. Sehingga sistem akan menampilkan pesan error
apa yang terjadi, dan hal itu akan memudahkan user dalam mengambil aksi
selanjutnya.
Pada
halaman blog terdapat beberapa menu yang ternyata setelah saya coba buka salah
satu dari menu yang ada terjadi error. Entah ini karena masalah koneksi yang
kurang baik atau memang sistem yang masih dibawah pemeliharaan. Menurut saya
lebih baik jika terjadi error seperti ini hendaknya pemberitahuan penyebab
error tersebut dengan bahasa yang dapat diterima. Agar user dapat segera
memperbaiki kekurangannya.
6. Recognition Rather than Recall
Sebagian besar user adalah orang yang ingin tau sedang berada diposisi
mana dia saat ini, dan apa saja rute yang baru ia lewati tadi. Pada menu halaman-halaman awal website ini
tidakterdapat penanda dimana pengunjung sedang berada. Namun itu tidak
berpengaruh besar sebab menu-menu pada halaman awal hanya berisi informasi
secara umum dan pengguna pun pasti mengerti fungsi dari menu tersebut.
7. Flexibility and
Ease of Use (Fleksibilitas dan Kemudahan Penggunaan)
Sistem yang baik
adalah sistem yang dapat merangkul pengguna dari kalangan mana saja, baik yang
sudah mahir maupun yang biasa saja. Inilah yang dimaksud aspek flexibility dalam
poin ini. Terkadang pada suatu kasus diperlukan suatu fungsi yang hanya dapat dimengerti
oleh para pengguna yang sudah mahir sehingga pengguna tidak perlu kesulitan
untuk mengakses sebuah fungsi dari awal. Pada studentsite.gunadarma.ac.id
seluruh pengguna dianggap mempunyai kemampuan yang sama sehingga kurang dari
segi fleksibilitas dan kemudahan pengaksesan.
8. Aesthetic and
Minimalist Design (Estetika dan Desain Minimalis)
Design adalah hal
pertama yang biasanya terlihat dan menarik pengguna. Penggunaan desain yang
minimalis kadangkala lebih disukai oleh pengguna karena tidak memaksa mata
mereka untuk bekerja lebih keras. Pola desain seperti ini dapat dilihat dari
penggunaan white space yang minimum. Namun, penggunaannya yang
terlalu banyak dan dalam areal yang besar akan menjadikan website tersebut
kurang menarik. Pada wbsite studentsite desain yang diaplikasikan sunggu
sederhana. Menurut saya ini nilai lebih buat website ini. Desain yang sederhana
membuat pengguna nyaman dan tidak pusing dalam mengakses website. Permukaan yang
putih pada bagian utama halaman home mendeskripsikan bahwa bagian tersebut
adalah bagian yang di halaman lainnya akan berubah sesuai nama halamannya. Kemudian
bagian header dan footer berwarna hitam mendeksripsikan bahwa bagian tersebut
bersifat konsisten.
9. Help Users
Recognise, Diagnose, and Recover from Errors (Bantuan Pengguna Mengakui,
Mendiagnosa, dan Recover dari Kesalahan)
Pesan kesalahan atas suatu aksi dalam sebuah website
sangatlah diperlukan. Hal ini bertujuan agar pengguna tidak kebingungan dalam
menentukan langkah berikutnya seperti apa. pada studentsite.gunadarma.ac.id
saya mencoba untuk login dengan memasukkan password yang salah.hasilnya form
yang saya isikan kembali kosong. Tidak memberikan pesan bahwa saya salah
memasukkan data. Solusi yang seperti ini dapat membuat user berfikir bahwa dia
belum memasukkan username dan password sama sekali.
10. Help and
Documentation (Bantuan dan Dokumentasi)
Sama halnya ketika kita memberi sebuah alat
elektronik. Biasanya akan ada buku petunjuk yang bisa memudahkan pembeli dalam
menggunakan alat tersebut. Pun dalam hal sistem/website. Hal tersebut sangat
diperlukan guna membantu user dalam mengakses informasi yang diperlukannya. Fasilitas
kontak menjadi solusi bagi tiap mahasisa Universitas Gunadarma jika mengalami
masalah dalam melakukan login ke akun mereka.